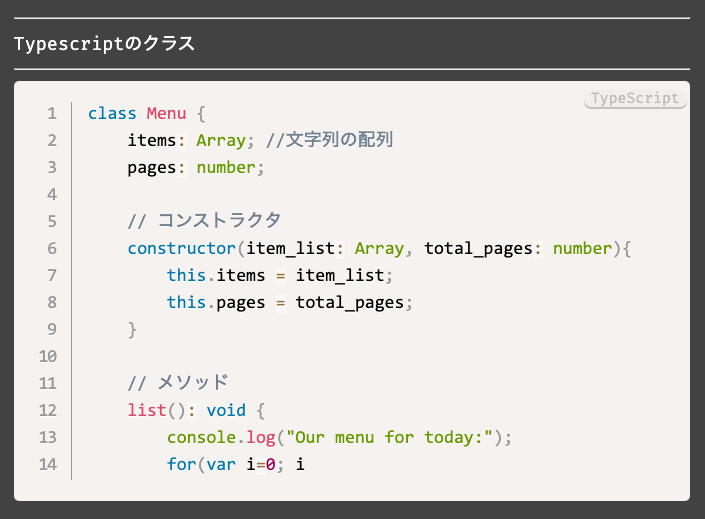
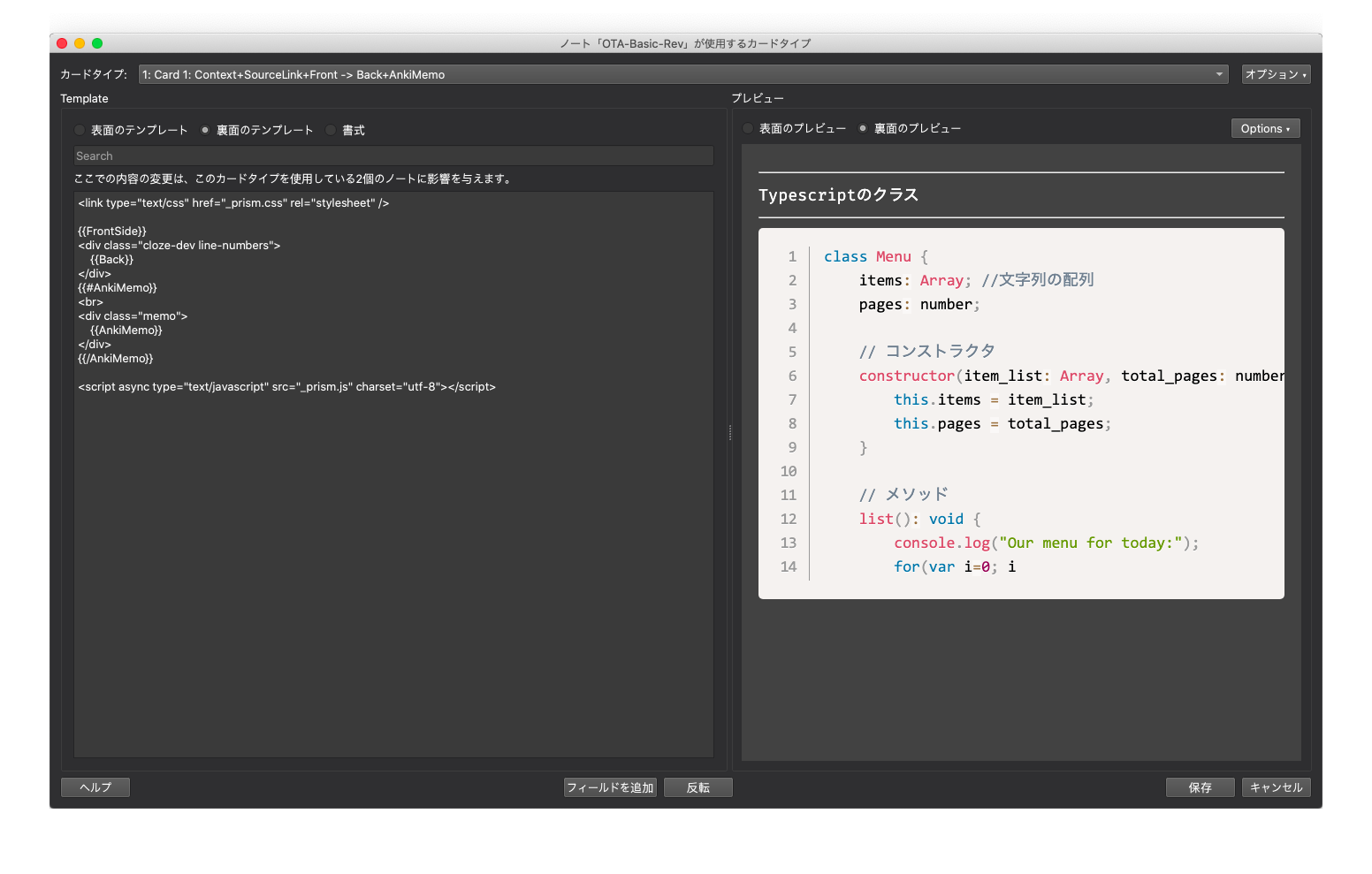
Prism.jsを利用して Anki で次のようなコードハイライトを実現する。

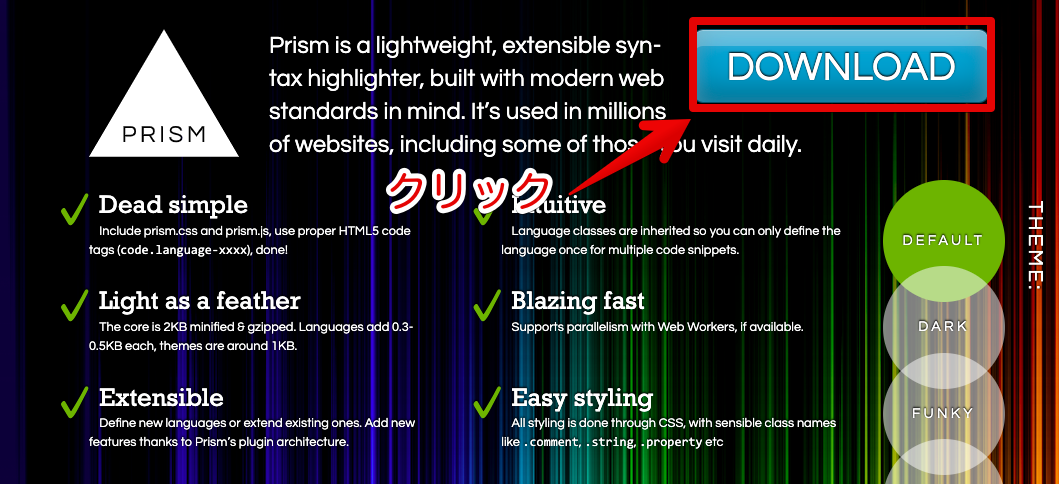
Prismの公式サイトにアクセスして「Download」ボタンを押す。

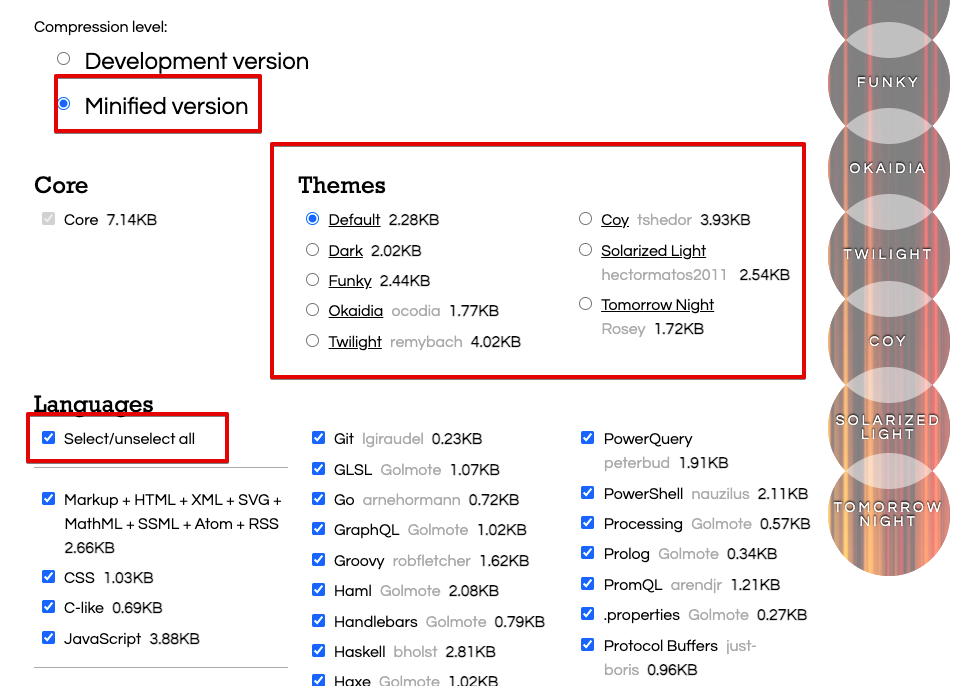
次に利用する言語やテーマ、プラグインの選択を行う。

- Compression level : Minified version をチェック
- Themes : 好きなハイライトテーマを選択
- Languages : Select/unselect all をチェックしてすべての言語のチェックを入れる

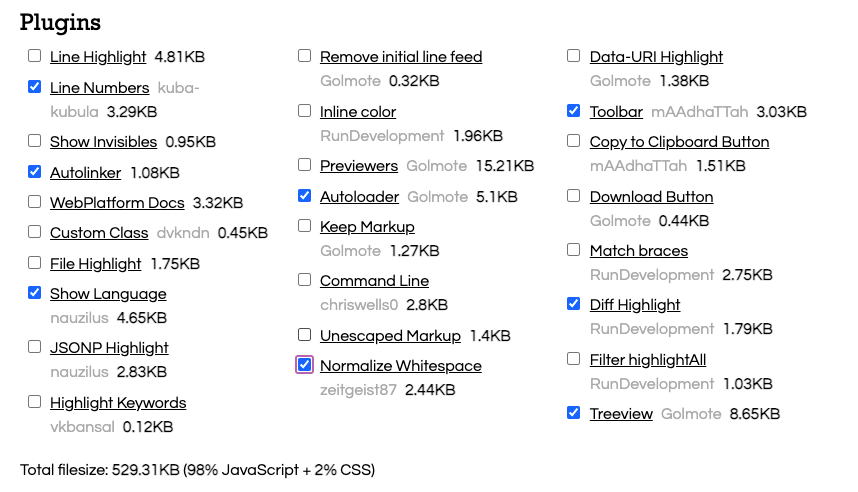
好きなプラグインにチェックを入れる。自分の場合には次のプラグインにチェックした。
- Line Numbers
- Autolinker
- Show Language
- Normalizze White-space
- Autoloader
- Toolbar
- Copy to Clipboard
- Dif Highlight
- Treeview
- Match Braces

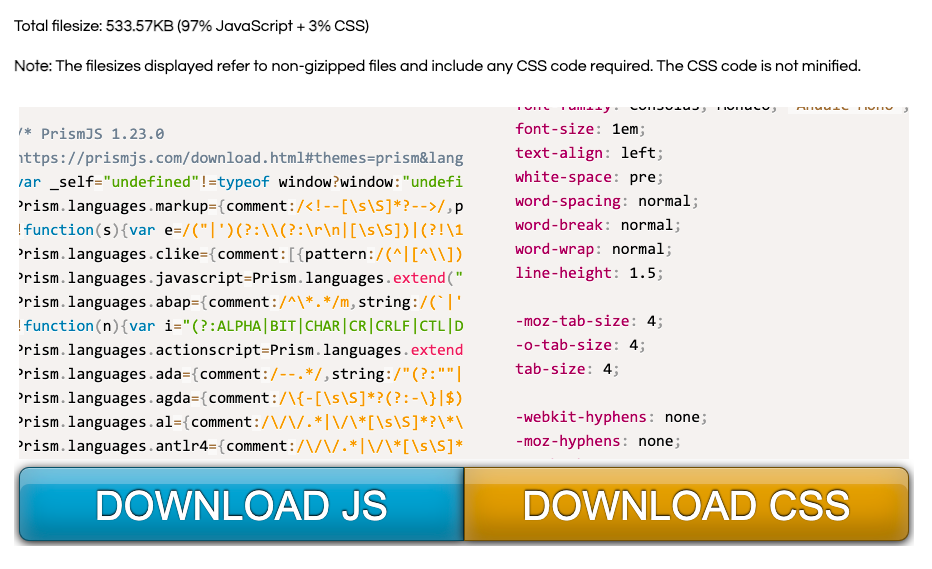
「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックして prism.js と prism.css をダウンロードする。
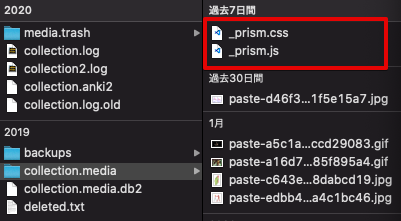
Anki にデータを消されないように名前の頭にアンダースコアをつけて _prisim.js、_prism.css とリネームする。
Anki を閉じた状態で /Users/User_Name/Library/Application Support/Anki2/Profile_Name/collection.media にその 2 つのファイルをペーストする。

Anki を起動して使用するノートタイプを編集する。
カードタイプの編集画面で次のコードを適当な場所に追記する。これでコードハイライトが実現する。
<link type="text/css" href="_prism.css" rel="stylesheet" />
<script async type="text/javascript" src="_prism.js" charset="utf-8"></script>

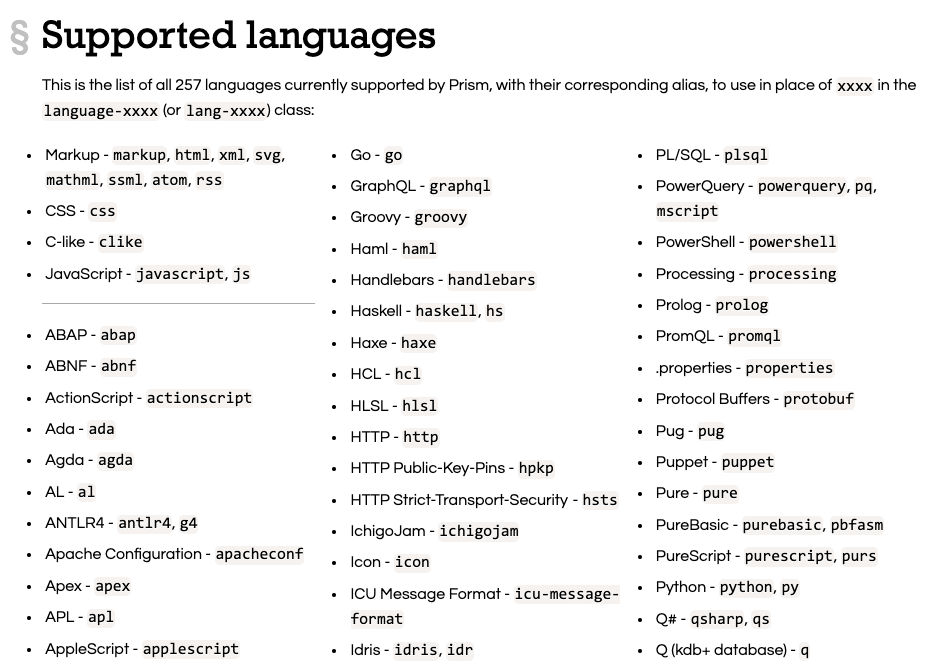
フィールドに次のコードを書く。language-xxxx の xxxx にはなんの言語か指定する。JavaScript なら language-js とする。
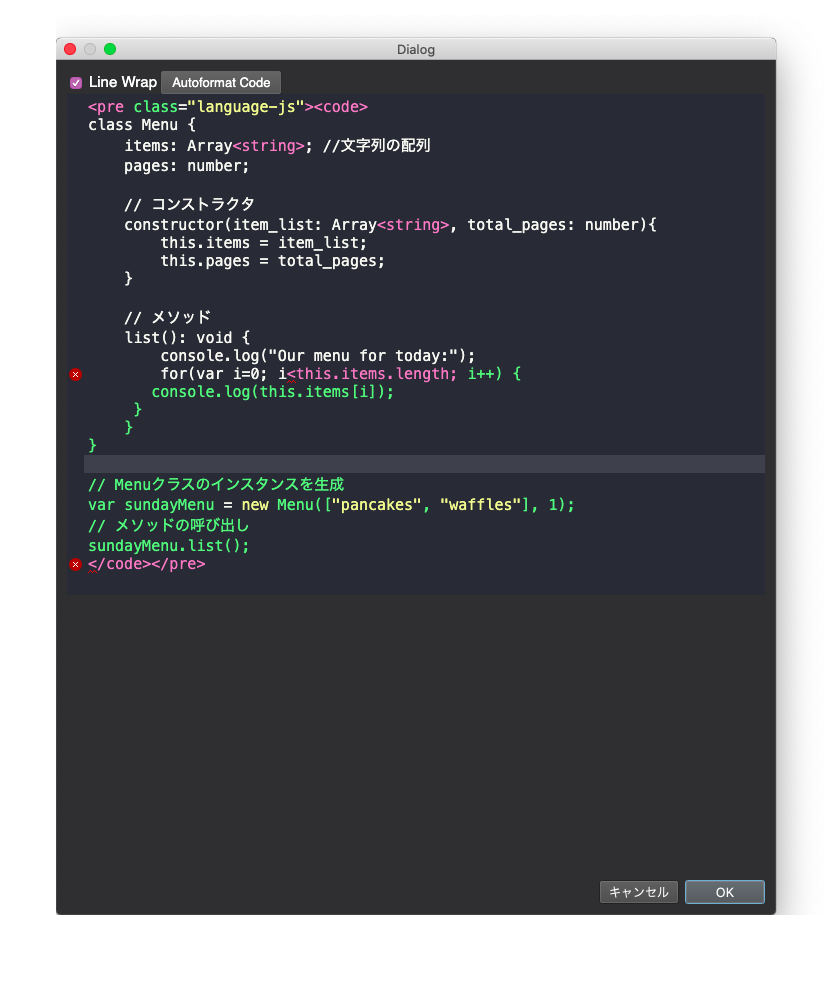
<pre class="language-xxxx"><code>
コード
</code></pre>

xxxx の部分は次から確認できる